Reduce image size for web and social media
Today’s cameras, whether DSLR or mirrorless, produce images with resolutions of 20 MPix and sometimes higher. Even smartphone images are sometimes available in such high resolutions. However, this is not necessary for the web or for sharing images on social media.
Introduction

Let’s take my Lumix S5 as an example, it delivers images in the size of 6,000×4,000 pixels, and even with my mFT camera, the Lumix G9 it was not much less. Such images you develop from RAW in Lightroom, for example, and then create corresponding JPEG files for sharing on social media or on a website.
If you consult sites like this one to find out the optimal size of the images for the various platforms, it seems as if they haven’t heard of modern cameras yet. There is talk of sizes around 1,000px on the long edge.
But how do you manage that and which factors play a role. You can also watch the video:
The JPEG format

Many images on the web and other media are displayed in JPEG format, which is widely used besides PNG. JPEG is also so established that there are practically no programs or browsers in particular that can’t handle it.
While with other image formats the image size is determined by the resolution and the color depth, JPEG also includes compression. Here, in simple terms, adjacent blue pixels are combined to save space.
And there is then everything in it, from a JPEG picture with several MB down to pictures under 100KB. But what is the right setting. And there is hardly a right clear answer. But a JPEG with the quality more than 85-90 makes no sense and wastes only space.
Lightroom
If you work with Lightroom Classic, you can export your RAW files or even your JPEG as you like, and you can also set the size and quality.
You can even create a preset so that in the future the export function runs the way you want with the same settings. I have always set the JPEG quality somewhere between 75 and 80. But of course you can ask yourself if you need such a high quality for images that are only viewed on the smartphone or as in this blog only have a width of 900px.
But especially here for the blog there are also a lot of images that were made with the iPhone or screenshots that then do not find their way into Lightroom. So in the long run another solution had to be found.
| Lightroom | LR 100 | LR 80 | Diff | LR 60 | Diff | LR 40 | Diff |
|---|---|---|---|---|---|---|---|
| IMG_1084 | 1142 | 666 | 58,31 | 375 | 32,83 | 329 | 28,80 |
| P1000244 | 755 | 407 | 53,90 | 209 | 27,68 | 184 | 24,37 |
| P1004922 | 1185 | 660 | 55,69 | 140 | 11,81 | 285 | 24,05 |
| PANA0856 | 647 | 349 | 53,94 | 185 | 28,59 | 163 | 25,19 |
| PANA1356 | 622 | 330 | 53,05 | 175 | 28,13 | 152 | 24,43 |
| PANA1563 | 810 | 451 | 55,67 | 240 | 29,62 | 204 | 25,18 |
Irfanview
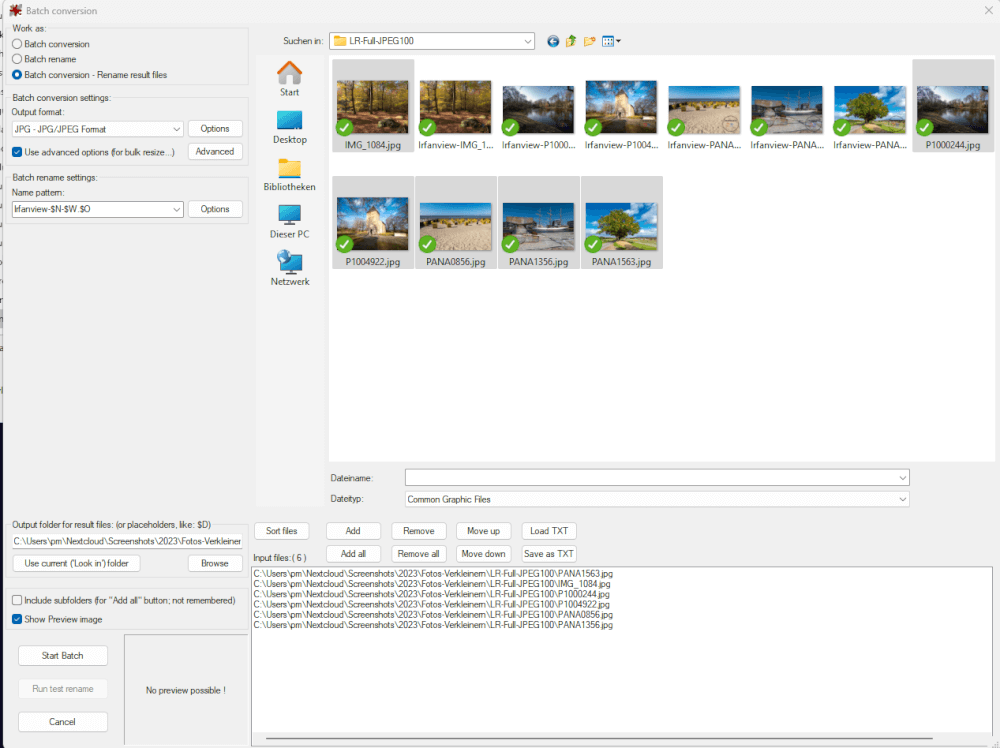
Irfanview is the tool for viewing and adjusting images under Windows. I also use itI also use it sometimes to pre-select a lot of images. And of course Irfanview can also reduce images and that also in a batch version.

Here you can select the images and invite them to the batch creation. You can resize the images as well as adjust the compression. And if you like you can also add a watermark, a logo etc. to the images.
| IV 100 | IV 80 | Diff | IV 60 | Diff | IV 40 | Diff | |
|---|---|---|---|---|---|---|---|
| IMG_1084 | 852 | 284 | 33,33 | 192 | 22,53 | 144 | 16,90 |
| P1000244 | 587 | 157 | 26,74 | 102 | 17,37 | 74 | 12,60 |
| P1004922 | 807 | 235 | 29,12 | 153 | 18,95 | 112 | 13,87 |
| PANA0856 | 521 | 132 | 25,33 | 89 | 17,08 | 68 | 13,05 |
| PANA1356 | 489 | 120 | 24,53 | 81 | 16,56 | 61 | 12,47 |
| PANA1563 | 563 | 157 | 27,88 | 104 | 18,47 | 77 | 13,67 |
Faststone Imager Viewer
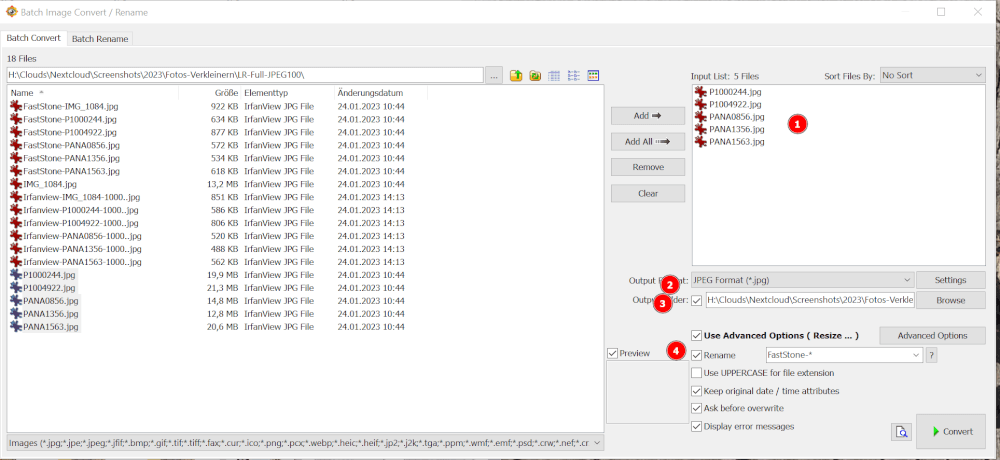
The program resembles Irfanview in the functionality and also here appropriate functions are possible.

In 1 you define the files to be processed, in 2 the output format. In 3 we set the output folder and in 4 we have the option to reduce the size and adjust the quality. And also with Faststone you can add a watermark to the images.
| FS 100 | FS 80 | Diff | FS 60 | Diff | FS 40 | Diff | |
|---|---|---|---|---|---|---|---|
| IMG_1084 | 923 | 356 | 38,56 | 264 | 28,60 | 215 | 23,29 |
| P1000244 | 635 | 206 | 32,44 | 150 | 23,62 | 122 | 19,21 |
| P1004922 | 878 | 308 | 35,07 | 224 | 25,51 | 182 | 20,72 |
| PANA0856 | 573 | 184 | 32,11 | 141 | 24,60 | 119 | 20,76 |
| PANA1356 | 535 | 170 | 31,77 | 129 | 24,11 | 109 | 20,37 |
| PANA1563 | 619 | 217 | 35,05 | 163 | 26,33 | 136 | 21,97 |
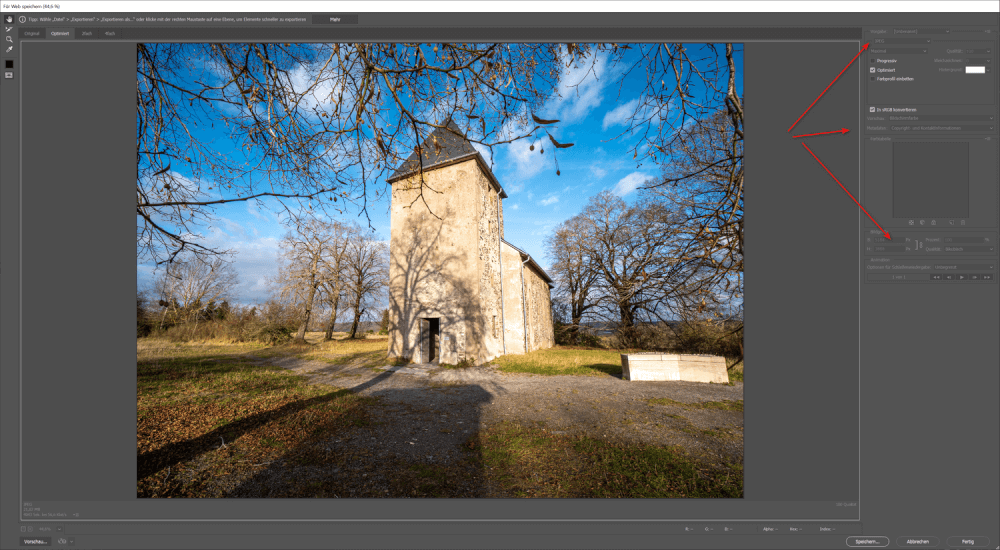
Photoshop CC
This program is a little bit out of competition, I just listed it for completeness, since I licensed it together with Lightroom. It has a special export for the web option, however, here is not so easy to convert many images or to add a logo.

Also, you don’t have Photoshop CC installed on all computers, just because of the limitation to 2 devices.
| Photoshop | PS 100 | IV 80 | Diff | PS 60 | Diff | PS 40 | Diff |
|---|---|---|---|---|---|---|---|
| IMG_1084 | 1104 | 619 | 56,06 | 399 | 36,14 | 256 | 23,18 |
| P1000244 | 737 | 370 | 50,20 | 217 | 29,44 | 132 | 17,91 |
| P1004922 | 1170 | 623 | 53,24 | 364 | 31,11 | 209 | 17,86 |
| PANA0856 | 610 | 302 | 49,50 | 180 | 29,50 | 111 | 18,19 |
| PANA1356 | 586 | 286 | 48,80 | 170 | 29,01 | 103 | 17,57 |
| PANA1563 | 765 | 404 | 52,81 | 235 | 30,71 | 138 | 18,03 |
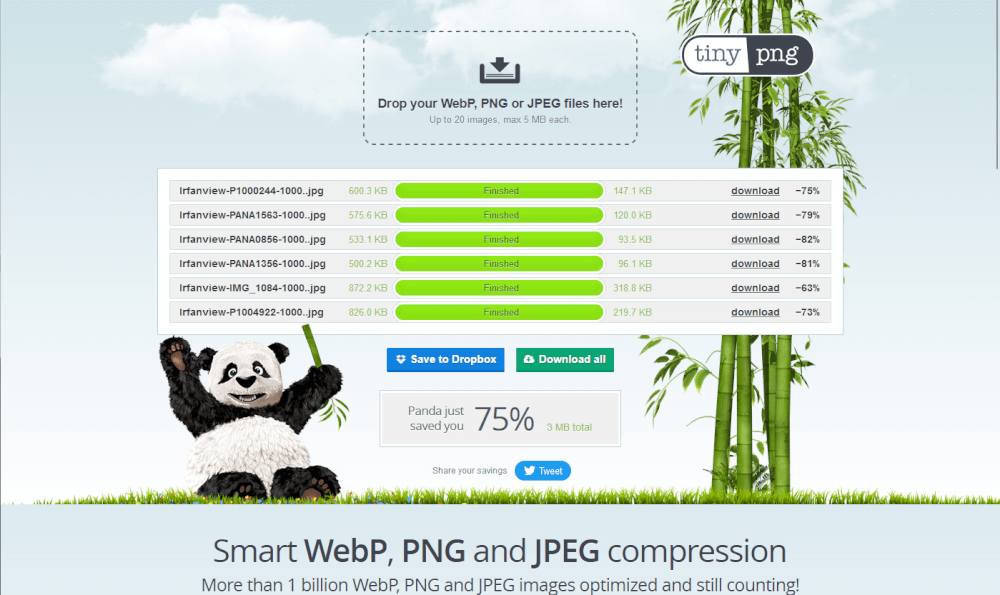
TinyPNG
TinyPNG is a web service and stands here representative for many services of this kind. You can upload one or more images and either the images are automatically optimized or you can set the parameters like resolution and quality yourself.
.

Nevertheless, the images must be somehow reduced because of the upload restriction, otherwise you can not upload them.
When the process is finished you can download the optimized images in a ZIP archive. The compression is about 70-75%.
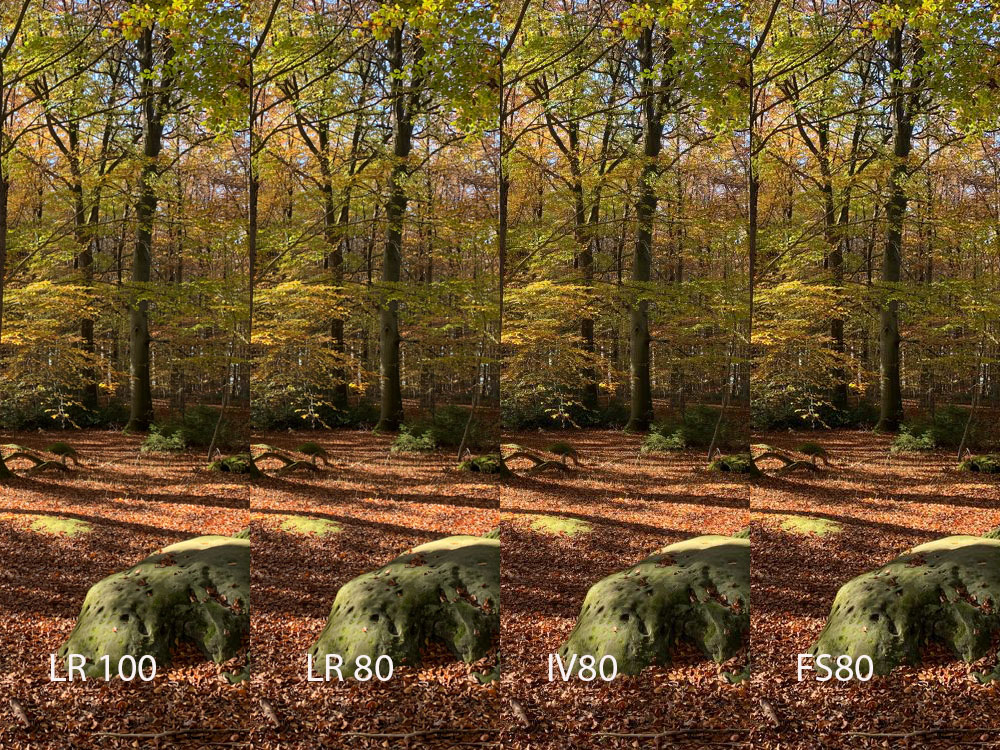
Comparison
The differences are really marginal. Here is an example with 60% quality. On the left is always the reference with Lightroom and 100% quality.
Conclusion
There are many ways to optimize your images and save space. This is especially true for sharing images on social media channels, where you can also save the user bandwidth. And also on a blog it makes sense to reduce the size of the images, then also here page will load faster, which has a positive effect on the scoring on Google and other search engines.
A few options were shown here and my preferred method is via Irfanview, because I can resize not only images but also screenshots accordingly.
Which method do you use? Let me know in the comments.
ciao tuxoche