Image optimization in WordPress
Image optimization in WordPress is important to tweak your own web page, reducing download sizes especially for mobile devices and improve your ranking, because Google rates all this.
Introduction
 It should be our effort to keep download sizes as small as possible depending on the device used for viewing the page. Nobody likes it to download (and pay for it) an huge image, if a smaller size would also fit for the blog post. If the sizes of your images is not optimized for all devices Google lowers your ranking in the search results. Manually you can check the performance of your web page with tools like Pagespeed
It should be our effort to keep download sizes as small as possible depending on the device used for viewing the page. Nobody likes it to download (and pay for it) an huge image, if a smaller size would also fit for the blog post. If the sizes of your images is not optimized for all devices Google lowers your ranking in the search results. Manually you can check the performance of your web page with tools like Pagespeed
For this purpose there are a couple of plugins for WordPress available, which come in different versions. One version is to do the image optimization on the the server of the service provider. Uusually the number of images which can be optimized free of charge is restricetd. Other plugins restirct the maximum size of the image uploads so i didn’t take a look on plugins like Optimus. Handling the restricted number of images you kepp in mind, that depending on the settings the plugins generate somewhere between 4-6 images from one uploaded image.
Just like in the post about JPEGmini i took a detailed image and checked it on the different plugins.
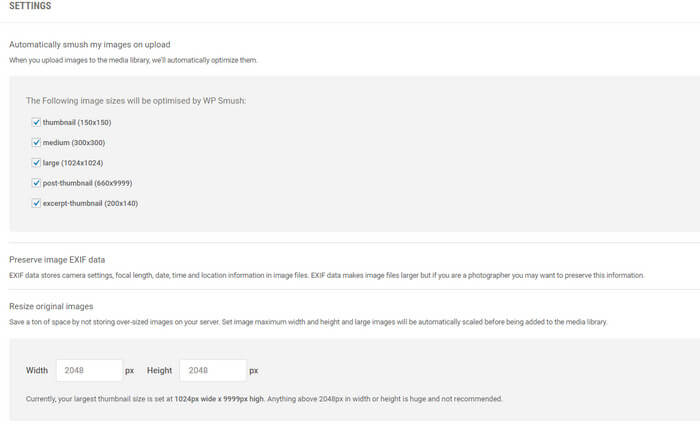
WP Smushit
The plugin installs without any problems and hooks seamless into the media library. It allows to define a maximum size of images. Uploading an images which exceeds this defined size will reduece the image to the defined size.
The plugin optimizes the images within the installation so there no need for a registration.
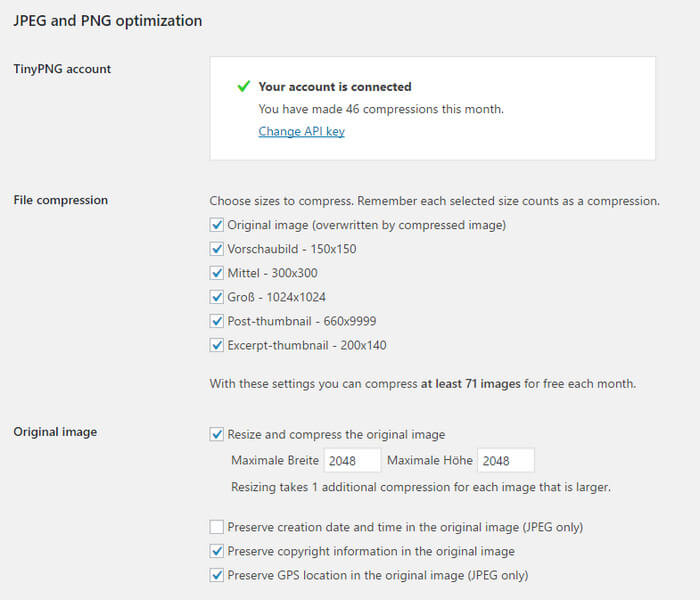
Compress JPEG & PNG images
The plugin is restricted to 100 images/month in the free version. Just like in WPSmush it you can define a maximum size of the images in pixels. The only problem with this plugin is deleting EXIF data by default, which could be a problem if you use other plugins depending on those EXIF data like camera,lens and so on. You can keep copyright and GPS data only.
ShortPixel
![]() This plugin catched my attraction by an email of the plugin author. This plugin is a server based solution too so you need to register to get an API key for the plugin. The size limitation seems to be buggy. Settings up 2.048px and keeping aspect ratio you’ll wind up iwth an image with more than 3.000px on the long edge.
This plugin catched my attraction by an email of the plugin author. This plugin is a server based solution too so you need to register to get an API key for the plugin. The size limitation seems to be buggy. Settings up 2.048px and keeping aspect ratio you’ll wind up iwth an image with more than 3.000px on the long edge.
Results
For comparing the different plugins all settings were equalized as much as possible. All plugins generated between 5-7 images from the 150x150px mini thumbnail to a maximum size of 2.048 px on the longest edge.
For uploading i used an image with a size of 5.616×3.744px. The image was exported with Lightroom and a JPEG qualitiy setting of 100 resulting in an images sized 13.710KB and with a JPEG qualitiy settings of 50 with a size of 3.229 KB. Depending on the plugin the original image with either alomst 13 or 4 MB is kept. Some plugins substitute this image with an optmimized version of the image, which is a lot smaller.
| JPEG 100 Q | WP Smush.it | TinyPNG | Shortpixel |
|---|---|---|---|
| 2048x1365 | 553 KB | 385 KB | 635 KB |
| 1024x683 | 152 KB | 114 KB | 139 KB |
| 660x440 | 75 KB | 51 KB | 71 KB |
| 300x200 | 32 KB | 14 KB | 30 KB |
| 200x140 | 25 KB | 8 KB | 25 KB |
| 150x150 | 24 KB | 7 KB | 24 KB |
And the winner is TinyPNG 😉 But there is one very astonishing result. Uploading an image export with the JPEG quality setting of 50 an effect accurs, which is the same in all plugins:
| JPEG 50 Q | WP Smush.it | TinyPNG | Shortpixel |
|---|---|---|---|
| 2048x1365 | 595 KB | 501 KB | 770 KB |
| 1024x683 | 156 KB | 118 KB | 142 KB |
| 660x440 | 76 KB | 54 KB | 76 KB |
| 300x200 | 33 KB | 15 KB | 33 KB |
| 200x140 | 28 KB | 8 KB | 28 KB |
| 150x150 | 27 KB | 7 KB | 27 KB |
The ranking is the same, but all plugings gernerate optimized images which are bigger in size than those generated from 100 quality setting. In an older post i adviced you to use qualitiy settings for exporting JPEG files somewhere between 65-75. Now looking at these results i’m considering to choose a qualitiy setting of 100 when uploading images with the NextGen plugin, because this setting leads a maximum save of space.
Conclusion
Installing such a plugin to optimize images within WordPress does make sense. I did not include more images for visual comparism because differences between the images generated by the different plugins are not really visible. Do you use a plugin to optimize your images while uploading? I would like to hear from you and maybe you drop me a comment.
ciao tuxoche