SSL without official certificate and Chrome
SSL without official certificate and Chrome describes how to use a self-signed certificate to secure your browser communication.
Introduction
![]() As you probably know all my blogs are hosted at all-inkl.com, a provider with a good service and reasonable prices. Since i move a lot of data to my OwnCloud and looking up for a solution to secure my access to the admin panles of my wordpress installation i found a tutorial (sorry german only).
As you probably know all my blogs are hosted at all-inkl.com, a provider with a good service and reasonable prices. Since i move a lot of data to my OwnCloud and looking up for a solution to secure my access to the admin panles of my wordpress installation i found a tutorial (sorry german only).
The problem
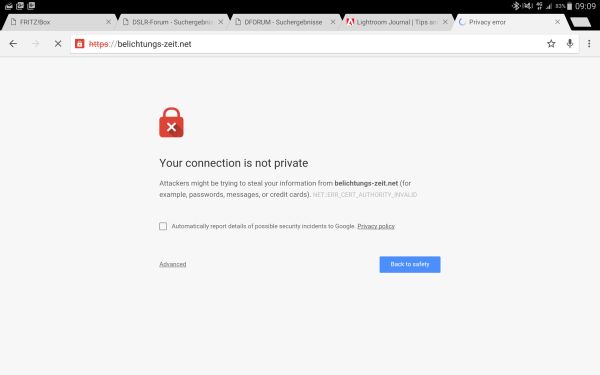
Official SSL certificates have a price tag of arround 100,– €/per year and domain, which is a little bit too much just securing the admin panel of a wordpress installation. The encryption qualitiy is the same with a self-signed certificate, the only difference is that the certicate isn’t by a trusted institution accepted by all browsers. Using a self-signed certicate leads into the following error message:
Using Google chrome browser there is no solution for this problem ;-( but with Mozilla Firefox there is a solution or lets call it workarround for this problem. Calling the same url with Firefox the certificate isn’t trusted either which is the right behavior.
Solve the problem
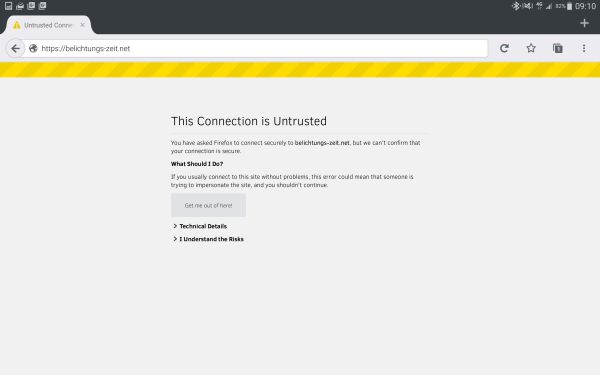
Just click on ‘I know the risk’ and we’ll to the needed dialog:
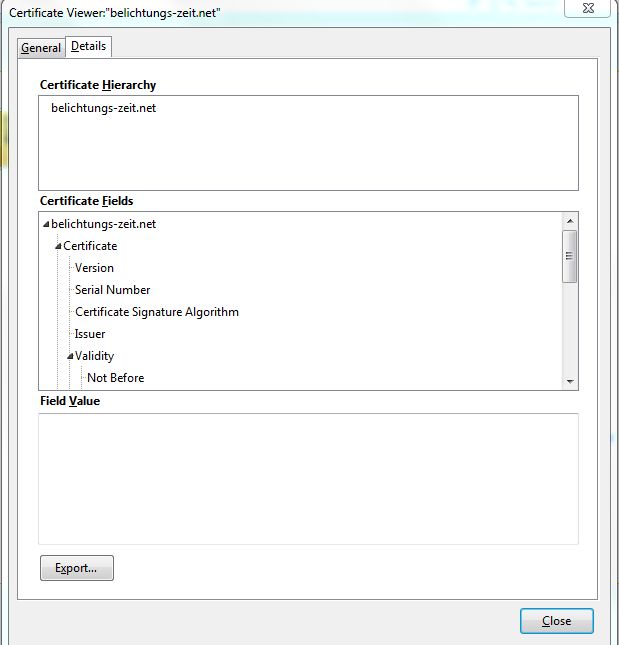
Download the certificate and click view’ to see the details.
If the data are corresponding you can click on ‘Details’
After checking the certificates data we export the certicate as a file with a .crt ending. After export is done we’ll go back to Google chrome browser an go to ‘Settings->Extended -> HTTPS/SSL‘ and import the certificate.
Now it is important to import the certificate into the folder ‘Vertrauenswürdige Stammzertifizierungsstellen‘ . With this import our own self-signed certicate is handled like a officially signed certificate. But it is important to check the data before importing it.
After this is all done you can browse to the admin panel of your wordpress installation with the chrome browser and https: ![]()
Update
I only wanted to secure the admin panel of wordpress, but splitting this from the normal content was a little bit complicated. So i signed my certificate at startssl.com, which is free of charge, and installed the signature. Now all connection are encrypted. Here is a tutorial how to get the certificate. Maybe the lock in Chrome browser doesn’t show up in green, this only means that there some absolute urls to pictures in WordPress which don’t use https.
Conclusion
Self-signed certificates are a way securing your connection to the admin panel of your wordpress installation. It is possible with a little workarround to use chrome, but i don’t understand why Google browser doesn’t implement a function similar to the one in the Firefox browser.
Hope this little tutorial could help and i’m looking forward to your comments and your questions.
ciao tuxoche